The Unshackled Dev - A foray into JavaScript
17 Jan 20242024 marks the start of my university-grade education in pursuit of an ICS major, and my current course has already provided a well-received taste of JavaScript. Before I can elaborate on what that entails, however, I would like to briefly illustrate my background by backtracking my programming journey to its beginning, and moving into a more effective comparison of the language from there.
Now and Then with Programming
My experience in the programming world up to this point has been almost entirely in Java, with a brief side of C/C++ and some scripting languages in recent years. Yet, even prior to taking any college courses in ICS, I had ventured into programming on my own using Java, via Eclipse’s Java IDE. Though Eclipse’s assistive features were generally helpful to the beginner that I was, it was difficult to keep up with figuring out every little detail and rule of Java’s keywords and syntax, and it would prove incredibly hard to learn the language this way.
![]()
Over the years, I continued to work in Java and tried to conjure up small personal projects. For example, there I was trying to make a game from scratch with no coding background whatsoever, and mindlessly following yesteryear’s online tutorials to cobble something together. While I did see some personal breakthroughs with each new attempt at making something, they were minor achievements in retrospect and only served to shore up the insurmountable cliff-face that programming was becoming to me. Though Java was touted as a beginner-friendly language, I know now what I was feeling during those years— it was not very accessible.
Breaking Free
Moving forward to the present, the experiences I had up to now (including Java; some cursory explorations in C, C++, Perl, Python and others; and my current foray into JavaScript) have brought to light for me the key qualities that made my early experiences with Java so onerous, and why I have found JavaScript to be such a liberating experience by comparison.
Java’s Pitfalls
The difficulty that I faced with Java lies in how the language is designed: development in Java requires following very strict syntax rules, and it is referred to as a “strongly typed” language. The latter indicates how Java requires explicit type declarations for everything, such as with functions or variables. A simple integer variable must be declared with an ‘int’ type and it must always be treated as an integer, lest errors are desired - and there are no shortage of exceptions to look out for as a result of Java’s rigidity. Since the explicit nature of Java’s syntax guarantees a level of readability, these qualities do provide the upside of making the code easy to decipher for beginners or peers reading one’s program, but it is at the cost of accessibility and easily leads to frustrating experiences.
‘Swiss-ArmyScript’
 JavaScript, by comparison, alleviates many if not all grievances that may be brought on by Java’s austere structuring. This is due to the various features JavaScript brings to the table that augments its flexibility and ease of use compared to Java and other programming languages.
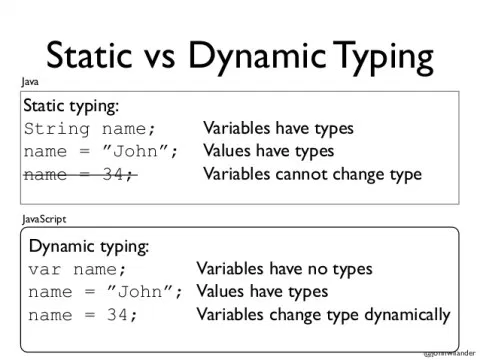
Foremost is JavaScript’s nature as a “weakly typed” language, where declarations and syntax are not so exacting and rather the opposite. To revisit the integer example from the previous section, declaring a variable in JavaScript does not require anything like a ‘int’ keyword – the variable only needs to be declared with one of several different keywords like let, const, or var, each with their own quirks, and the variable is then free to be treated however one wishes. It can be an integer in one function, be modified into a string an another, and even be reassigned into an array. As can be seen in the graphic to the right, this fluidity is known as dynamic typing, vis-à-vis Java’s static typing described above.
Another impressive functionality of JavaScript has to do with just that – its functions. This difference especially draws a contrast with Java’s handling of functions. Where Java functions must have their return/output typing declared outright and can only output that type of function, JavaScript functions are incredibly flexible for being able to return multiple types from a single function; and more than that, it is not only variables that can be returned, but impressively even functions themselves. And on top of all that, JavaScript even features “arrow functions,” which streamline writing function code significantly.
JavaScript, by comparison, alleviates many if not all grievances that may be brought on by Java’s austere structuring. This is due to the various features JavaScript brings to the table that augments its flexibility and ease of use compared to Java and other programming languages.
Foremost is JavaScript’s nature as a “weakly typed” language, where declarations and syntax are not so exacting and rather the opposite. To revisit the integer example from the previous section, declaring a variable in JavaScript does not require anything like a ‘int’ keyword – the variable only needs to be declared with one of several different keywords like let, const, or var, each with their own quirks, and the variable is then free to be treated however one wishes. It can be an integer in one function, be modified into a string an another, and even be reassigned into an array. As can be seen in the graphic to the right, this fluidity is known as dynamic typing, vis-à-vis Java’s static typing described above.
Another impressive functionality of JavaScript has to do with just that – its functions. This difference especially draws a contrast with Java’s handling of functions. Where Java functions must have their return/output typing declared outright and can only output that type of function, JavaScript functions are incredibly flexible for being able to return multiple types from a single function; and more than that, it is not only variables that can be returned, but impressively even functions themselves. And on top of all that, JavaScript even features “arrow functions,” which streamline writing function code significantly.
In Review - more than just appending “Script”
All of the features that JavaScript allows for nets significant impact on its ease of use and makes it a very appealing language to use. Most importantly, this level of flexibility facilitates JavaScript as an ideal environment for coding on the fly, allowing users to draft out program ideas quickly and adjust them easily, avoiding the headaches of more strongly typed languages. Overall, JavaScript’s qualities make it very freeing for developers: it unshackles the restraints on flexibility imposed by other languages, making it ideal for those trying to break into the programming space, and rendering it a highly accessible language for developers of all skill levels. Although my class is still in the introductory period, I can say already that JavaScript is honestly just fun to use, and I hope that the experiences I gain in the coming weeks broaden my purviews on the rich landscapes of programming.